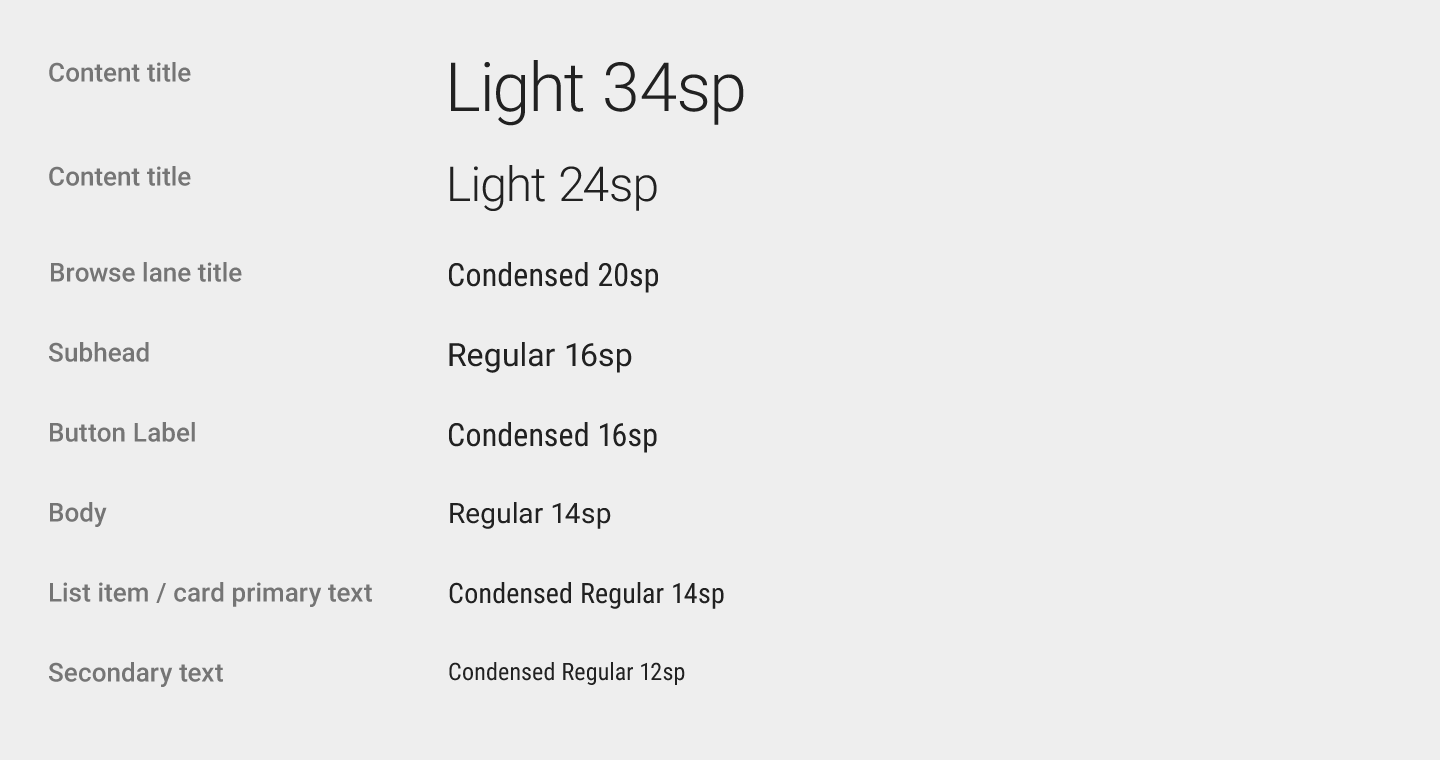
The following font styles and sizes are commonly used in the TV UI.
Content title:
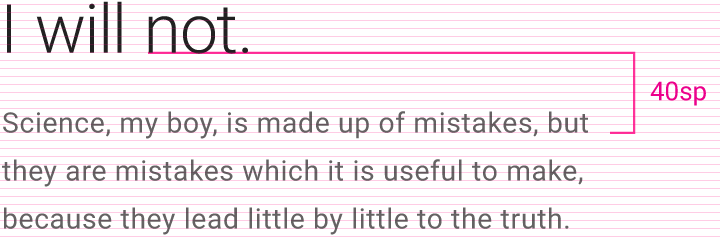
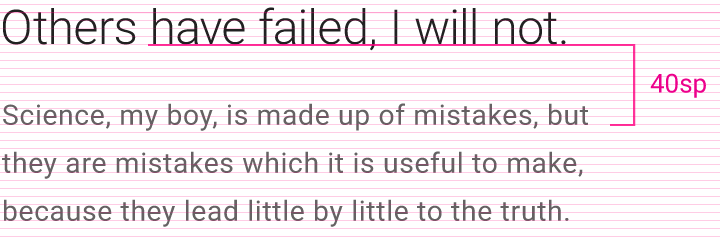
Light 34sp
Content title:
Light 24sp
Browse lane title:
Condensed 20sp
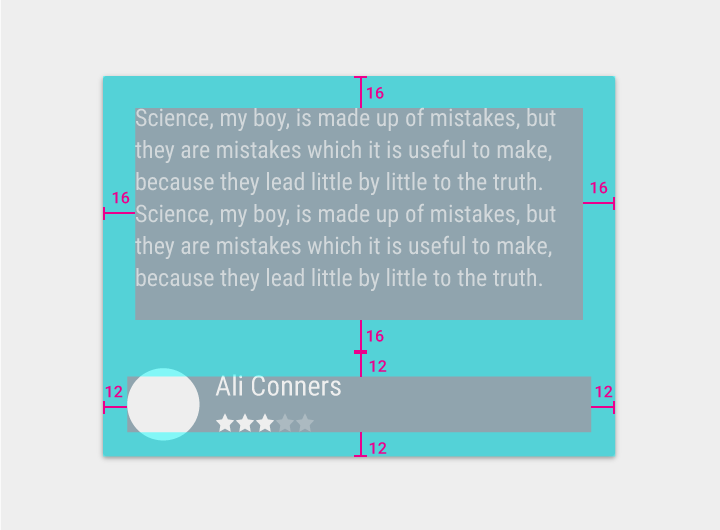
Subhead Regular:
16sp
Button Label Condensed:
16sp
Body Regular:
14sp
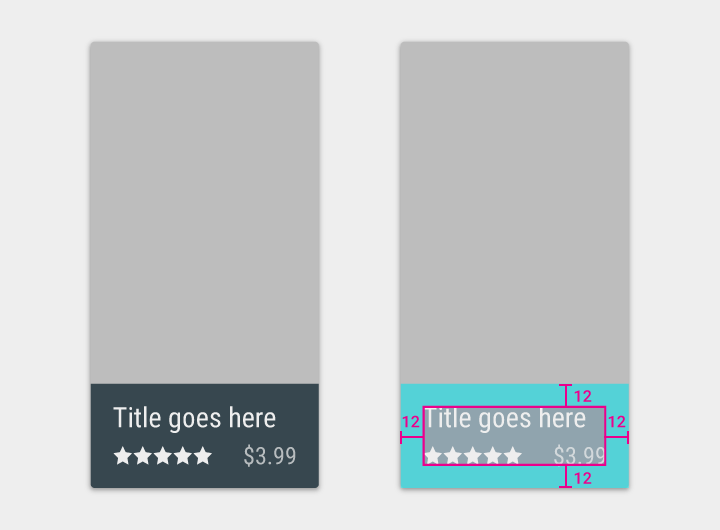
List item/card primary text:
Condensed Regular 14sp
Secondary text:
Condensed Regular: 12sp
Related

Rendering of TV font styles and sizes