Android TV controllers can vary, many controllers include the directional pad (D-pad), select, play/pause home, back and microphone buttons.
Directional pad
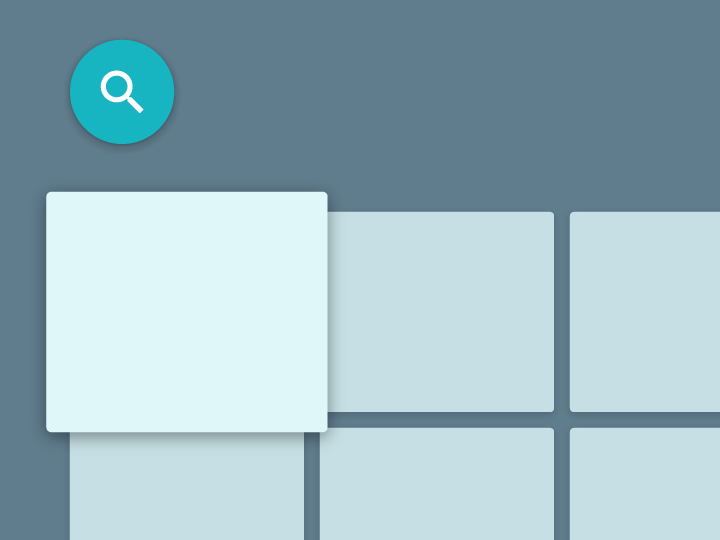
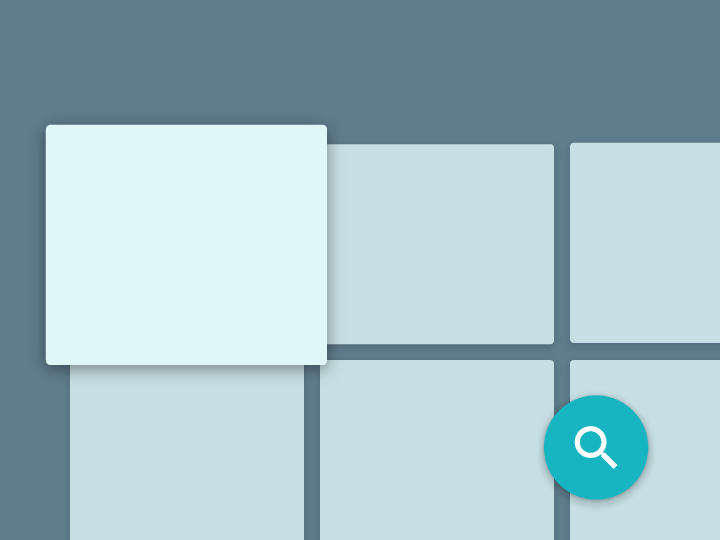
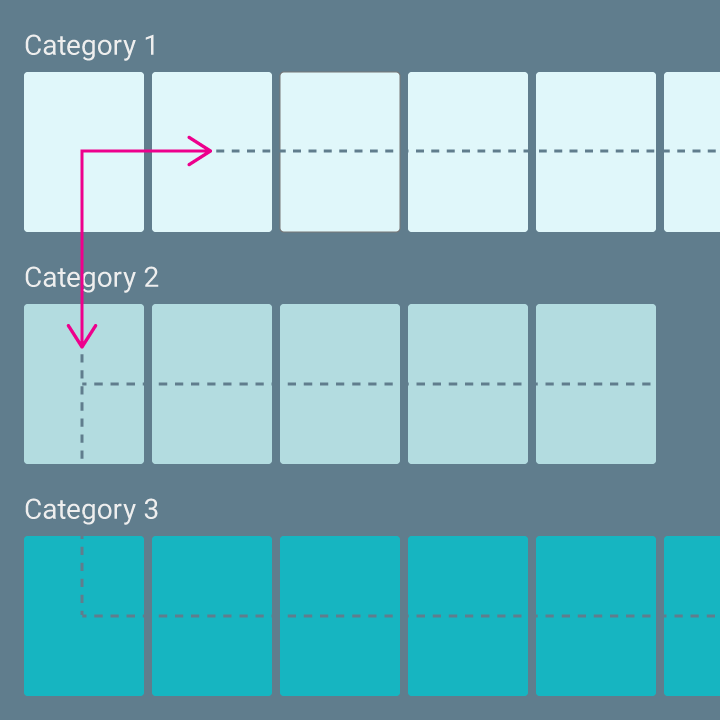
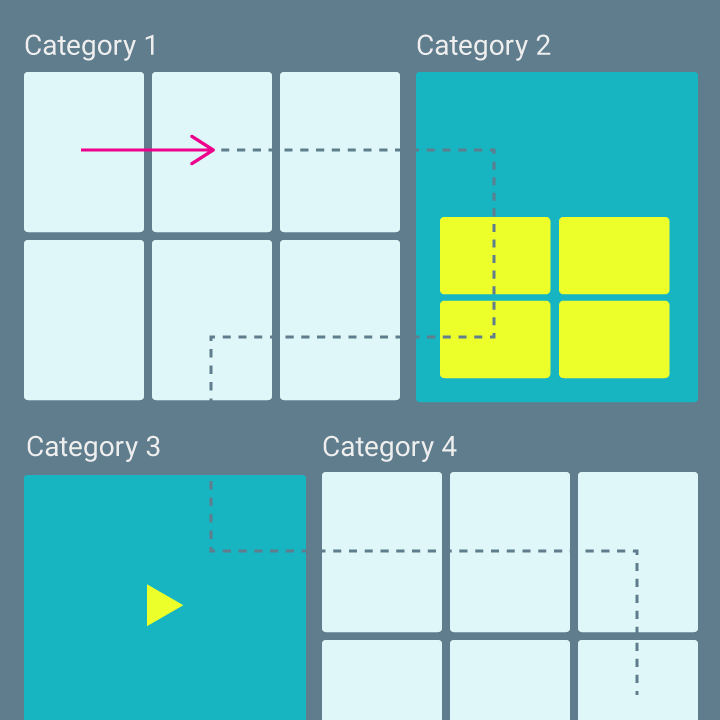
The primary navigation method on Android TV is through the directional pad (called a D-pad). This pad limits movement to up, down, left, and right directional hardware buttons. The D-pad transfers focus from one object to the nearest object in the direction of the button pressed.
D-Pad navigation is less intuitive than a touch screen, so testing is important to providing a good user experience:
- Can users easily navigate to all objects in each screen?
- Is movement between objects straightforward and predictable?

Supported controllers with various directional pads

The select button selects an item focused on-screen.

The home button takes the user to the system Home screen.

The back button gives viewers a way to return to the previous view.

The microphone button invokes a search event.

Transport buttons may include: play/pause, fast-forward, rewind, next, previous, stop, and record. They should control your current activity, if the action selected is supported.